
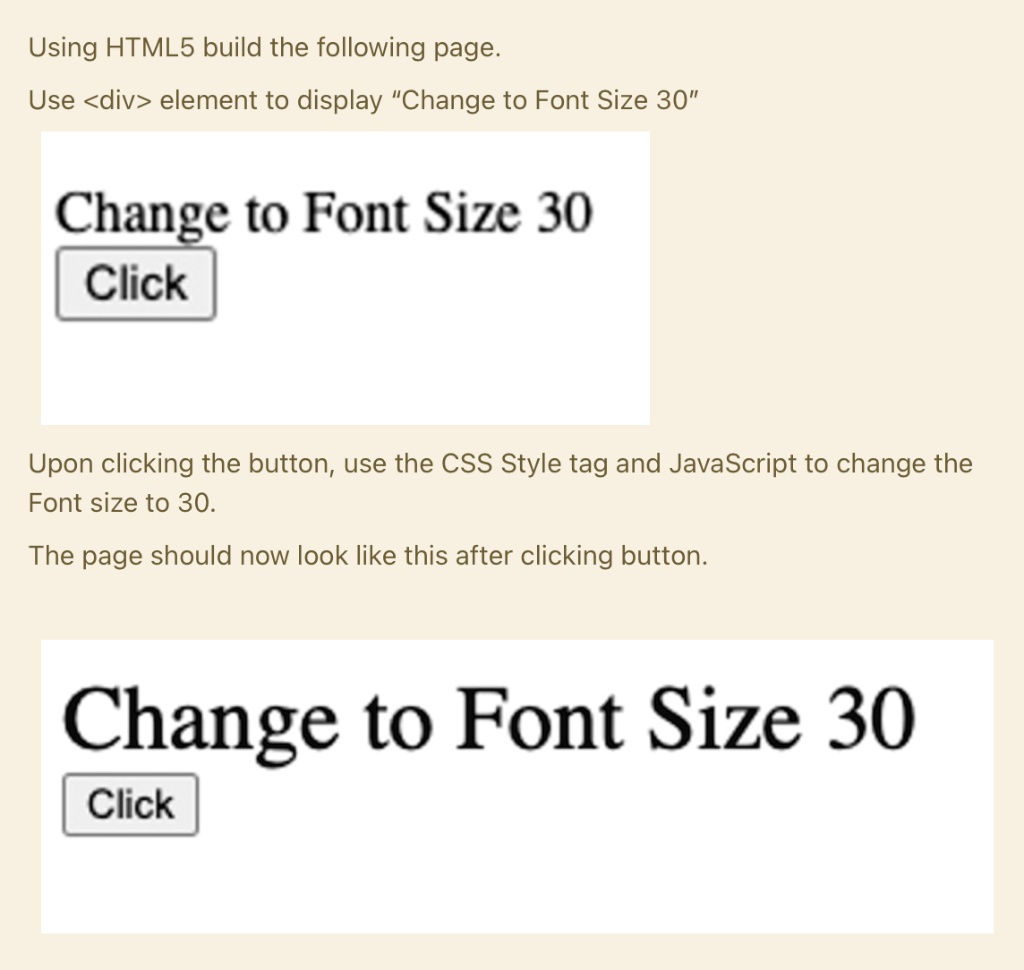
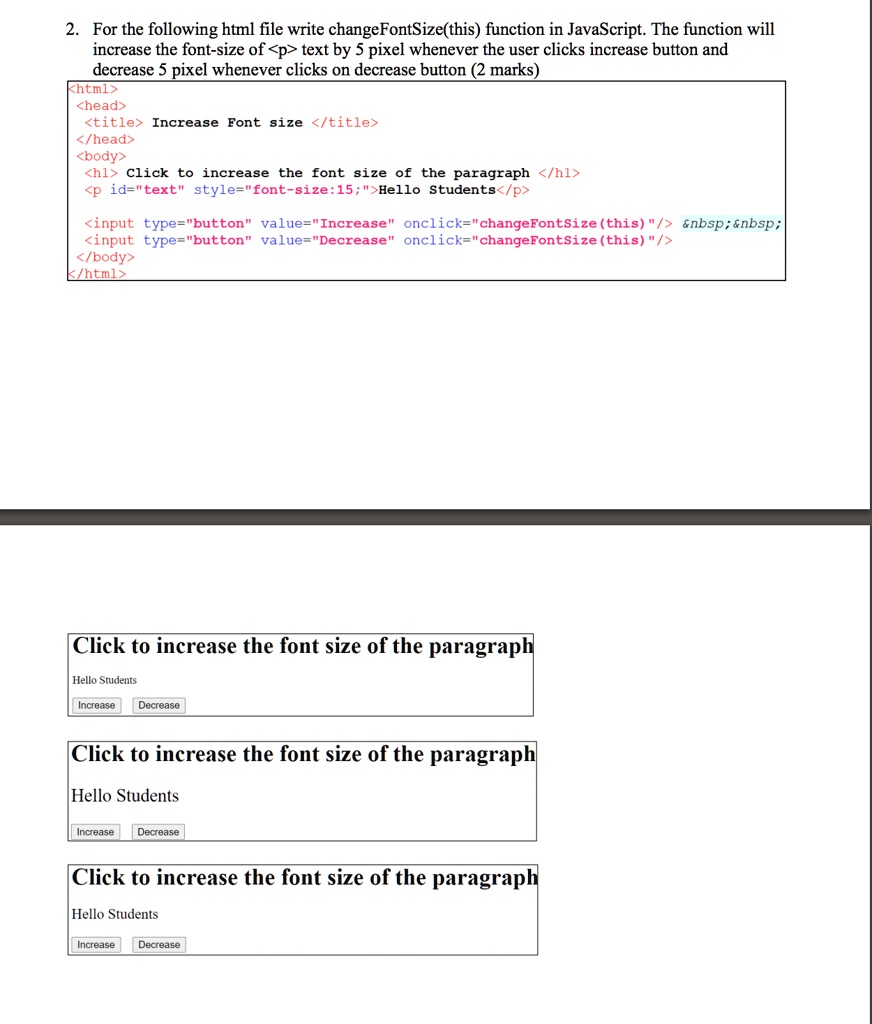
SOLVED: For the following HTML file, write a "changeFontSize" function in JavaScript. The function will increase the font-size of the <p> text by 5 pixels whenever the user clicks the "increase" button

Pirple - In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue #vuejs #javascript #js #es5 #es6 #
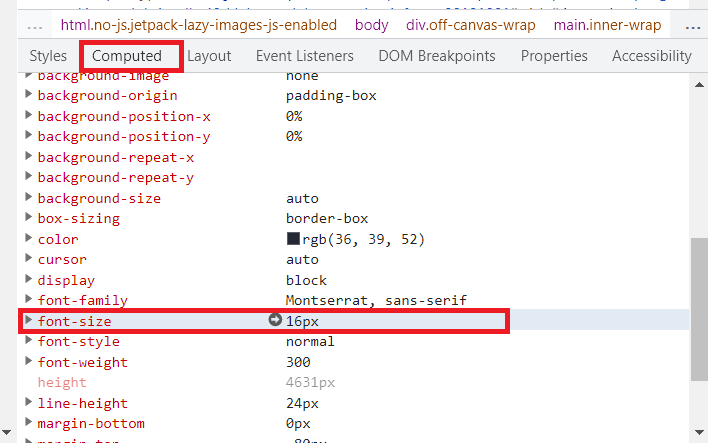
No option to change font size in defaultStyleOptions.js · Issue #2306 · microsoft/BotFramework-WebChat · GitHub