
Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

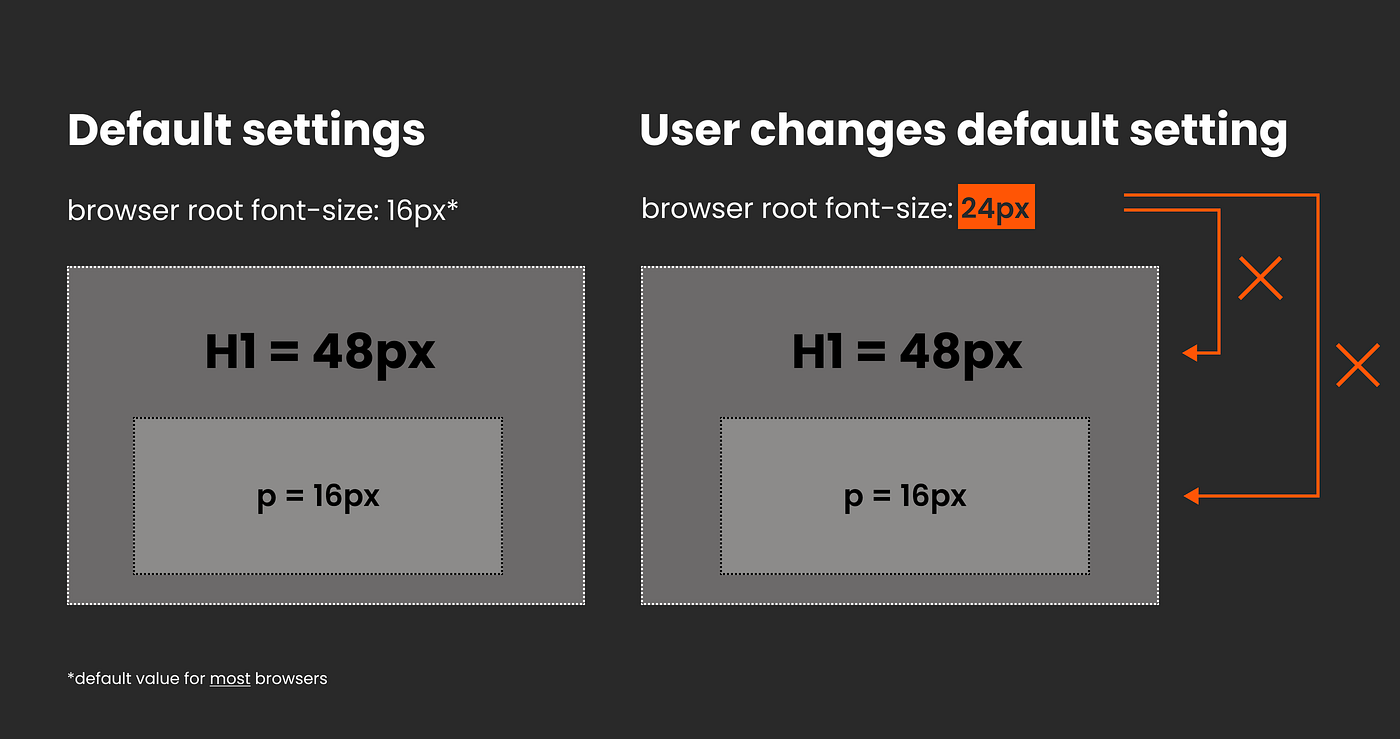
Figma now supports REM units: understanding the use and benefits | by Christine Vallaure | UX Collective

Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding