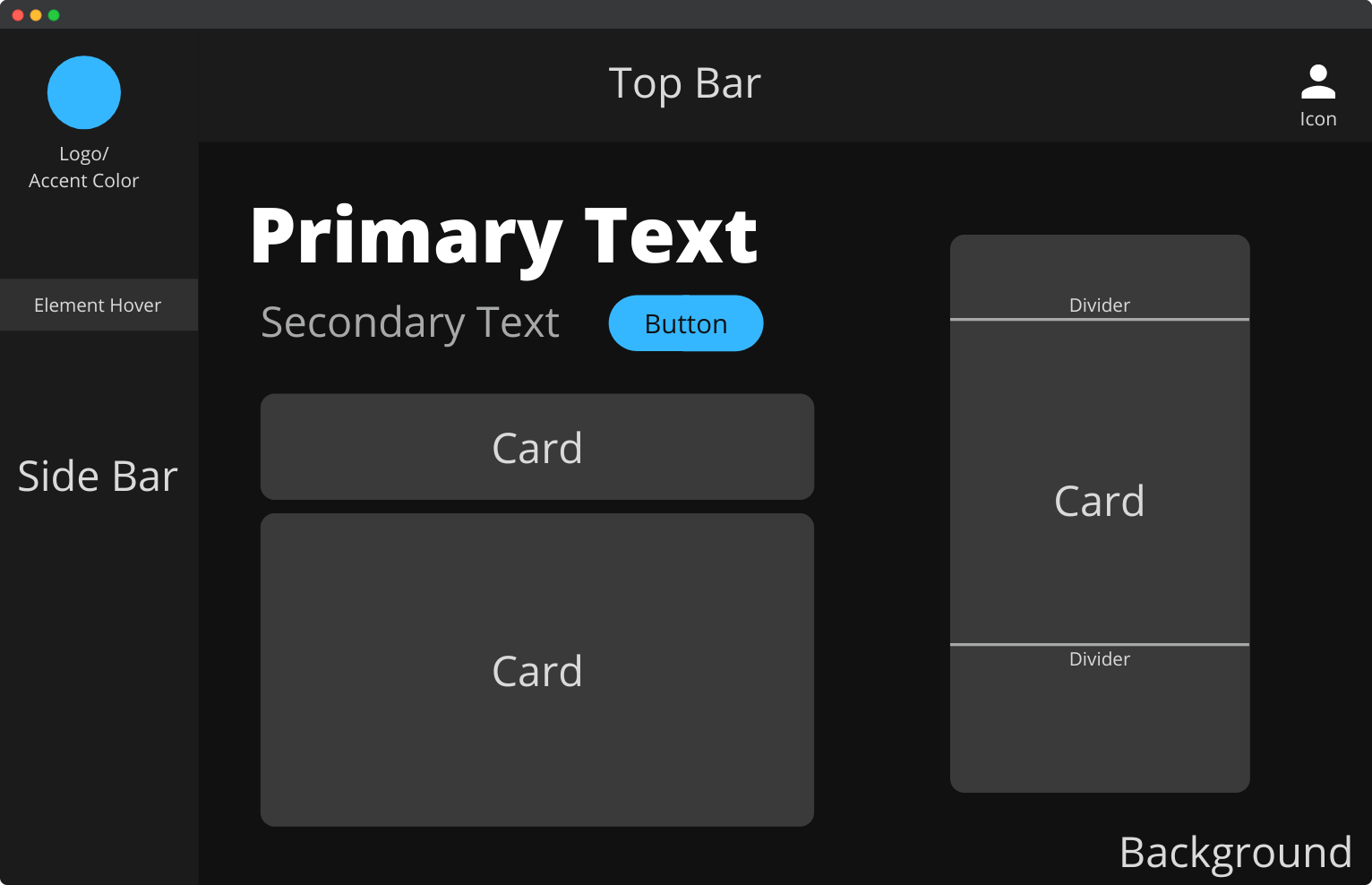
Unlocking the Power of Design Tokens to Create Dark Mode UI | by Richard Yang (@richard.ux) | Muzli - Design Inspiration

The Enigmatic Beauty of Dark Mode: A Hex Code Analysis of Spotify, Twitter, and Facebook's Dark Palettes | by Sahil | Bootcamp

Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium